من الامور المهمه لكل مدون ان يقوم بأ ضافة أزرار مواقع التواصل الاجتماعي مثل فيس بوك تويتر جوجل بلس ويوتيوب وذلك لابقاء الزائر من التواصل معك ليطلع على تدويناتك ومواضيعك الجديده كذالك وضع خاصيه ضع اميلك لا ارسال المواضيع الجميله تلقائيا لا اميل المستخدم
لذلك لقد حضرت لكم هذه الاضافه الجميله
الكود:
<style>
</style>
<div class="widget-content">
<div class="lefts">
<h1>
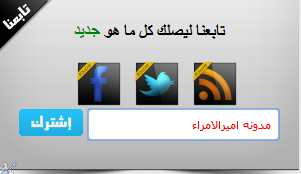
<strong>تابعنا ليصلك كل ما هو <b>جديد</b><b></b></strong></h1>
<div class="social">
<a rel="nofollow" rel="nofollow" target="_blank" href="http://http://feeds.feedburner.com/Ameeralaomara"><img src="http://img829.imageshack.us/img829/9886/rssiconrw.png" /></a>
<a rel="nofollow" rel="nofollow" target="_blank" href="https://twitter.com/ameeralaomara"><img src="http://img221.imageshack.us/img221/8408/twittericonf.png" /></a>
<a rel="nofollow" rel="nofollow" target="_blank" href="https://www.facebook.com/Mahmoud.Alsamrrai"><img src="http://img16.imageshack.us/img16/8030/facebookicona.png" /></a>
</div>
<div class="ins">
<center>
<div id="sleek-subscribe">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=justcreativity" method="post" rel="nofollow" rel="nofollow" target="_new">
<input class="txt2" name="email" onblur="if (this.value == '') {this.value = 'ضع اميلك هنا ليصلك كل جديد';}" onfocus="if (this.value == 'ضع اميلك هنا ليصلك كل جديد') {this.value = '';}" value="ضع اميلك هنا ليصلك كل جديد" />
<input class="btn2" type="submit" value=" " />
</form>
</div>
</center>
</div>
</div>
<!--تم تطوير الإضافة بواسطة مدونة اميرالامراء-->
<!--http://ameeralaomara.blogspot.com/-->
<style>
.lefts{
width:300px;
height:182px;
background:url(http://img266.imageshack.us/img266/3515/leftyb.png);
}
.lefts h1{
color:#000000;
margin:0;
text-align:center;
font:17px 'DroidKufi-Bold';
padding:10px;
padding-top:20px;
}
.lefts b{
font:18px Arial, Helvetica, sans-serif;
color:green;
}
.lefts .social{
margin-right:50px;
}
.lefts .social a img{
float:right;
margin-right:10px;
margin-top:8px;
}
.lefts .ins{
width:300px;
height:40px;
float:right;
margin-top:1px;
}
.lefts .ins .txt2{
border:1px solid #e1e1e1;
background:#fff;
border-radius:5px;
font:12px Tahoma, Geneva, sans-serif;
color:red;
padding:6px 7px 7px 7px;
margin:0px;
float:right;
margin:0 20px 0 5px;
text-align:right;
width: 175px;
}
.lefts .ins .btn2{
background:url(http://img217.imageshack.us/img217/870/subo.png);
float:right;
border:none;
width:64px;
height:28px;
cursorointer;
}
</style>
</div>
لاتنسى تغيير رابط feeds.feedburner بدل feeds.feedburner.com / Ameeralaomara الخاص بك
وتبديل رابط الفيسبوك برابط فيسبوك الخاص

اذا كان لديك اي استفسار حول الموضع اكتبه هنا في التعليقات و لاتنسى زيارتنا مرة اخرى بمجرد كتابة1E0E.ME في جوجل سوف نكون بين يديك